Let's make a artwork with P5.JS!
This workshop introduces you to P5.JS for creating fun visuals
What is P5.JS ?
P5.JS is a "library" (container of extra bits) for JavaScript (a coding language) which has been specifically designed for creating interactive visual artworks. The program we code with p5.JS is called a sketch (just like sketching on a piece of paper!). It was originally created by Lauren Lee McCarthy and is now led by Qianqian Ye. It’s very fun to use and it’s a great place to start coding!!
Mess Around
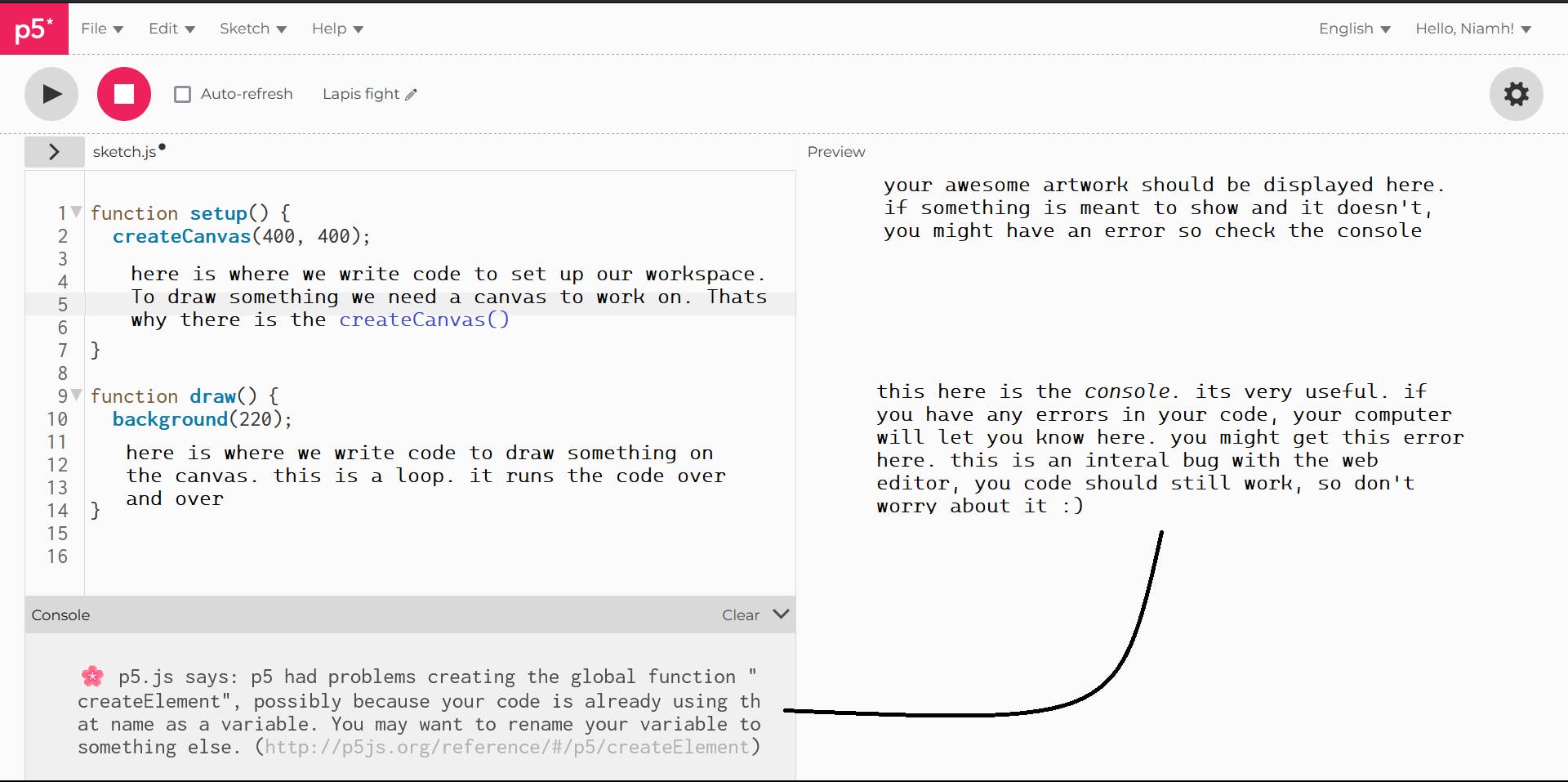
Have a go messing around with the code you see below. Don’t be scared about breaking anything (you can always reset it!) Try experimenting by changing some of the numbers and see what changes?
How does coding with p5.JS work?
Coding is pretty much writing a set of instructions that the computer performs one by one. Computers need very specific instructions, so be patient with them! Coding with p5.JS is pretty simple. The computer reads one line of code after another.
First you want to create your canvas to draw on. We do this using function setup(). Inside function setup() we write all the code we need to set up our workspace. This function runs once.
Then we want to draw something! So we use function draw(). Everything inside function draw() will be drawn on the canvas. This function runs 60 times a second. It’s a loop. It draws over and over. This is a very useful feature that will come in handy later!

Syntax
You might have heard that programming is like learning a language. And it is! JavaScript (which P5.JS is library of) is a programming language. Something that is the same between languages and coding is grammar or syntax. The order and punctuation of a line matters. If the order is different, it might mean something else.

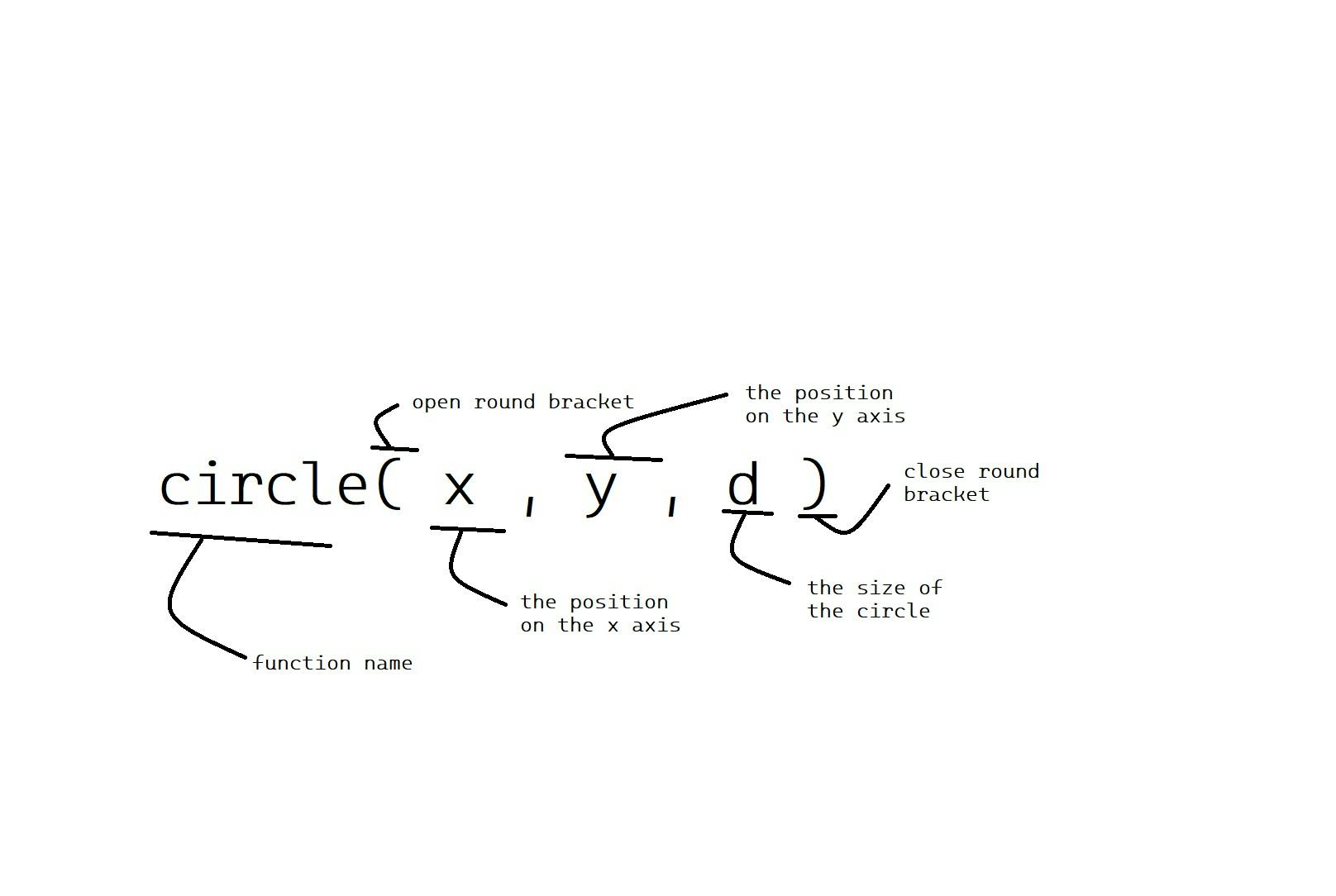
Each line of code has its own syntax. But don’t worry! The p5.js reference website has all the syntax for you. Let's look at how to read the syntax for drawing a circle.

Let's code something!!
Note: If you don’t want to use the web editor and want use your own editor instead, you can ask one of the workshop facilitators for help to set everything up.
Draw One Shape: Shapes/ Placement
Okay you're ready to code!! Let’s make something! Let’s start by drawing a circle. If you are confused, try rereading the syntax of a circle again or ask one of the workshop helpers (we are here to help!)
Tips on placement
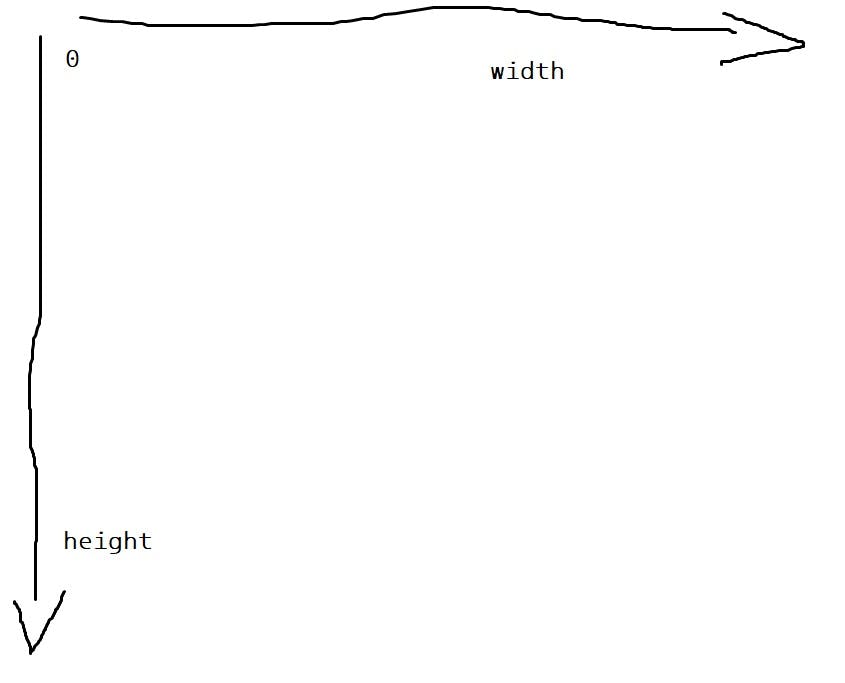
We know from the syntax section that we use x and y to place a circle on the screen. But how do we know what numbers to put in? Your canvas is a grid of pixels. The upper left corner is 0 and x increases the more right you go, and y increases the more down.

A quick way if you want to draw a circle in the centre of your screen is to put width/2 (width of the canvas divided by 2) in the X parameter and height/2 (height of the canvas divided by 2) in the Y parameter.
You did it! Congratulations you have written your first line of p5.js code.
Change it Up!
Use the reference page for help. At the bottom of the reference page there will always be a section on the syntax of the function and then what each parameter means.
Draw More than One shape: Code flow
So you want to draw more than one shape? That’s awesome. Remember to keep the order of your code in mind.
Click here for the answer!
Here’s another example of how the draw function loop affects a piece.
Let's move it: frameCount
Let’s animate something we have drawn! There are many many ways you can program your sketch to move but we are just going to focus on one quick way today. We are going to use a very cool p5.JS variable called frameCount!
What’s a variable? A variable is a symbolic name or a label for something. P5.JS has a bunch of handy premade variables.
frameCount is the amount of frames a sketch has been opened for. It’s an increasing number which is very handy.
frameCount, can you make the ellipse move from left to right? Refer back to the "placement" section, or chat to a helper if you need help!Wait come back! Sine waves
We got it moving but what if you want your circle to come back? Then we can use something called a sine wave.
What is a sine wave? It’s a waveform that oscillates (moves up and down) periodically between 0 and 1, like a wave in the ocean.

In P5.JS we shorten sine wave to sin() . We can use it in combination with frameCount to create an increasing and decreasing effect. Check the syntax:
sin(frameCount/100)*200
This is a handy pattern we use all the time in generative art. The number you divide (AKA "/") frameCount by changes the speed the sine wave moves at. The number you multiply (AKA "*") the sin by changes the "range" of te result.
sin and frameCount combo to increase/decrease the size of the circle.Randomness

FLASH WARNING!!!!
An interesting way to add a dynamic/generative element to your sketch is randomness! Let’s look at the syntax of random.
You have two options. You can either write something like this :
random(10) – which will five you a random number between 0-10
Or you can write something like this:
random(5,10) - which will have a range of 5-10 because you have specified a minimum and maximum.
Wow wow wow!!
Randomness is super cool but it can get overwhelming very easily. Here are three tips to help with that.
Reduce the
frameRate: this is a very fast and easy way to soften the randomness. Lower theframeRateinfunction setup(). Simply writeframeRate(and put a smallish number in here). Lowering theframeRateis a little controversial because it changes the speed of everything in your sketch.Use random in
function setup. If you like the cool computer-generated quality of randomness but don’t want the flashing quality: userandominfunction setup. Why? Becausefunction setuponly gets runs once, instead of in the draw function which runs 60 times a second.
- Use
randomGaussain(). RandomGaussain is like random but with more control! You have the mean (the average amount you want) and the standard deviation (the amount of variation you want, low means not much, high means lots)
I want to learn more!
Ask a workshop facilitator! We have barely scratched the surface here and we are happy to talk about whatever you are interested in. In the meantime have an explore of the reference page, it's a really great resource. The examples page is also great to look around at.
HappyCoding is a really great website with lots of activities and great explanations
Dan Schiffman has a awesome series called The Coding Train, he has so many fun P5.JS videos, highly recommend!!
If you would like to some inspo on what your can make with P5.JS OpenProcessing has so many amazing artworks
